The big story on science social media last week was this figure:
No, it doesn’t make any sense, and that’s because it was made with generative AI. The authors disclosed this, as journal policy required them to do. The paper has two more figures that are also AI generated and also wrong, wrong, wrongity wrong.
The paper is retracted, but you can find the figures in Elizabeth Bik’s blog.
When something like this happens, the automatic outcry from scientists is, “How did this get published?”
The publisher releases the names of peer reviewers for its articles, and one reviewer did flag problems
with the figures. As far as I know, the editor has not explained why
the criticisms raised by one reviewer were not seen as worth acting on. A
representative from the publisher says they are investigating.
The simple moral of the story? Don’t use generative AI to make scientific figures.
But there is a more subtle and more general lesson about research culture that the other reviewer’s comments reveal.
A journalist from Vice’s tech reporting site, Motherboard, wrote to one of the article’s peer reviewers and asked what was up. The reply is informative (emphasis added):
(T)he paper’s U.S.-based reviewer, Jingbo Dai of Northwestern University... said that it was not his responsibility to vet the obviously incorrect images. ...
“As a biomedical researcher, I only review the paper based on its scientific aspects. For the AI-generated figures, since the author cited Midjourney, it's the publisher's responsibility to make the decision,” Dai said. “You should contact Frontiers about their policy of AI-generated figures.”
I think that’s a very revealing statement. The reviewer doesn’t think a paper’s figures counts as part of the science. In this view, only the text counts.
Many people talking about this horrible figure on social media are clear that they think the reviewers should have reviewed the figures with the same critical eye as the text. But the underlying attitude that all scholarly knowledge should be contained entirely in text is deeply embedded in academia.
In a recent podcast (I think “This is what language means”
from Scholarly Communication podcast) talks about how the 19th century push for mass literacy privileged the written word. I think they gave spoken words as an example. Some academics have given famous lectures and seminars (I think Jacques Derrida was used as an example). But unless
those spoken works are captured somehow transcribed into books, they are not counted as important contributions.
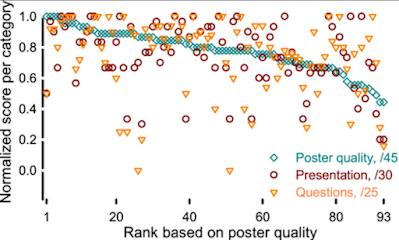
Because this is a blog about visual communication, I’m arguing that “text first” culture is partly responsible for why academic graphics (including conference posters) are often poor. Scientific graphics are ultimately disposable.
We need to elevate the role of graphics in academics and push it closer to text in its importance.
Related posts on Neurodojo
Rats, responsibility, and reputations in research, or: That generative AI figure of rat “dck”
The Crustacean Society 2011: Day 3
References
[Retracted]
Guo X, Dong L, Hao D, 2024. Cellular functions of spermatogonial stem
cells in relation to JAK/STAT signaling pathway. Frontiers in Cell and Developmental Biology 11:1339390. https://doi.org/10.3389/fcell.2023.1339390
Retraction notice for Guo et al.
External links
Scientific journal publishes AI-generated rat with gigantic penis in worrying incident
Study featuring AI-generated giant rat penis retracted, journal apologizes
The rat with the big balls and the enormous penis – how Frontiers published a paper with botched AI-generated images
This is what language means – Scholarly Communication podcast


.jpg)